Overview
In some large-scale games, especially in the case of multiple players on the same screen, if you use the Collider component that unity3d comes with to trigger the click response of the 3D model, it is actually consumed. In order to reduce consumption and improve performance, the tiny touch plug-in was specially developed to improve the performance of the project. Tiny touch is easy to use, superior in performance and flexible to use.
This article describes the basic usage of high-performance "tiny touch" and its applications.
Quick Start
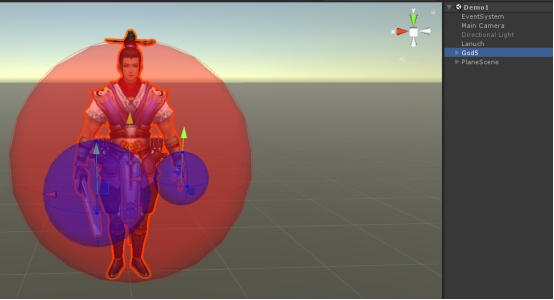
First, open the demo scene Demo/Demo1
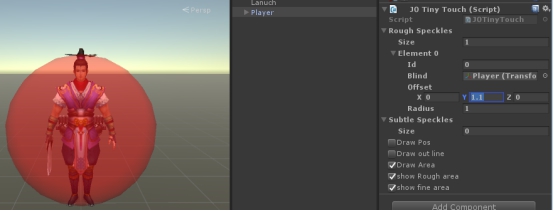
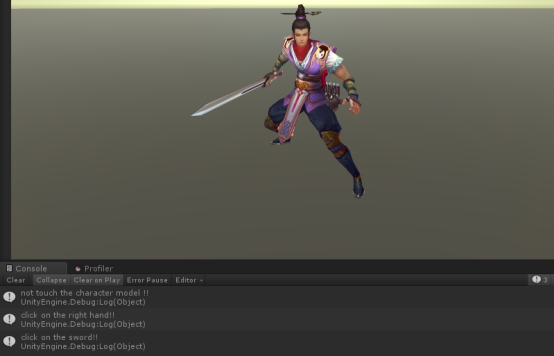
You can see the following picture:

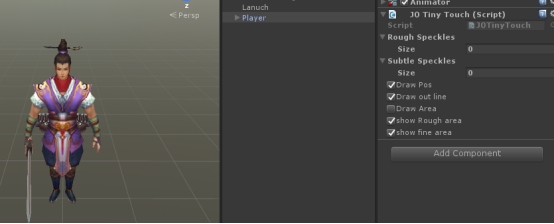
Here you can see a 3D character model and three circles on the model. These circles are the effective areas for clicks.
First let's get ready for work:
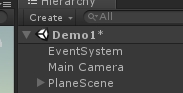
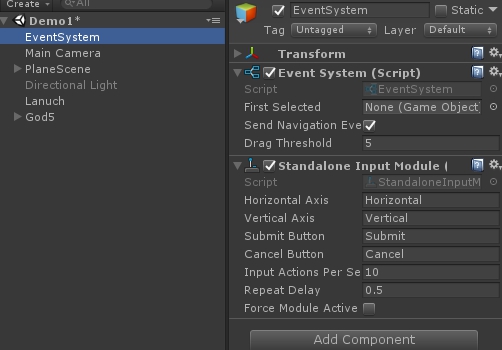
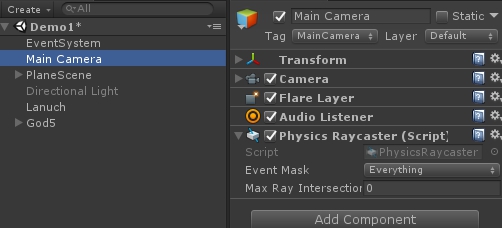
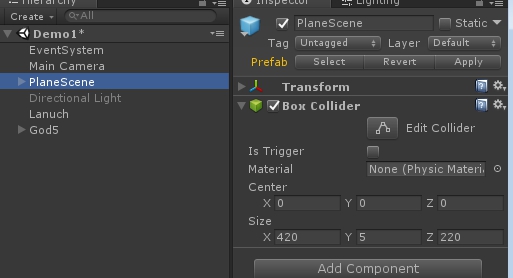
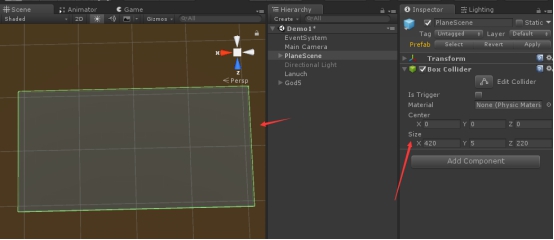
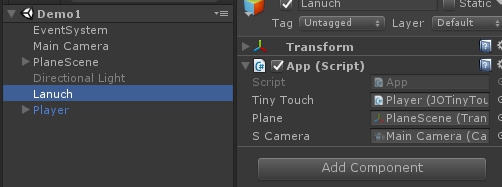
Make sure there are three objects in the Hierarchy, the EventSystem, the camera that hangs the Physics Raycaster component, and the ground with the BoxCollider component.




The BoxCollider component in the ground must cover the entire ground!

The TinyTouch component 1.0. A rough description of the scope:
Add the component TinyTouch to the model player.

No task changes have taken place.
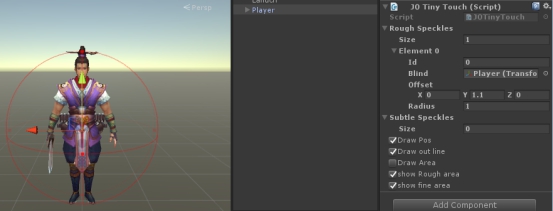
We set the size of Rough Speckles to 1 and the following properties appear:
Then drag the player object into Blind, and the y value of Offset is set to 1.1
Radius is set to 1. The following effects occur:

Check the Draw Area and remove the Draw Pos and Draw out line options. The effect is as follows:

Such a rough click response area is complete.
The TinyTouch component 2.0 Detailed description of the scope:
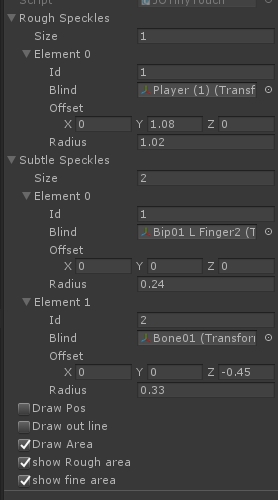
Then we set the size of the Subtle Speckles to 2
Set the id of element 0 to 1, and the id of element 1 to 2
Drag the bone of the left hand to the Blind of element 0, and drag the bone of the right hand sword to the Blind of element 1
Set the offset z of element 1 to -0.45
Set Radius of element 0 to 0.24 and Radius of element 1 to 0.33
This meticulous click area is also ready.
The TinyTouch component 3.0 Inspector property description:

Rough Speckles: Set the sphere of the rough range. One model is usually one or none.
Subtle SpeckLes: Set a detailed range of spheres, which can have one or more in a model.
The elements inside are sphere properties.
Id : That is, the fixed sphere ID is generally used for returning after clicking the response.
Blid:The object bound by the sphere can be either the model itself or an object in a part of the model.
Offset:The offset from the bound object.
Radius:The radius of the sphere.
Draw Pos:Whether to display the center point of the sphere. When the center point is displayed, you can drag it to achieve the effect of the offset.
Draw Out Line: Whether to display the border of the sphere.
Draw Area: Whether to display the inside of the straight-filled sphere.
Show Rough area: Whether to display a rough sphere.
Show fine area:Whether to display a fine sphere.
After the above properties are set, the prefab is saved and the corresponding properties are serialized and saved.
Demo operation instructions :
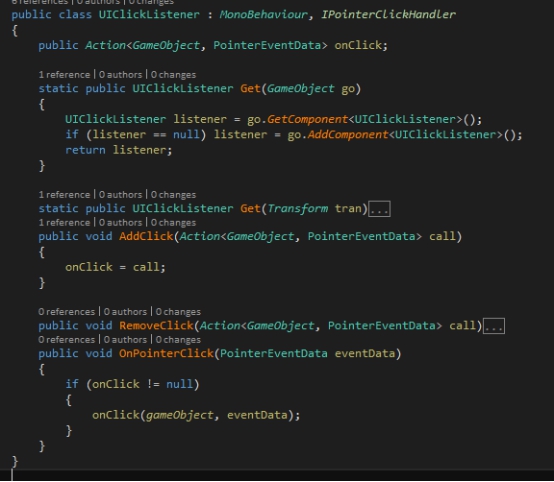
Make a click response class:

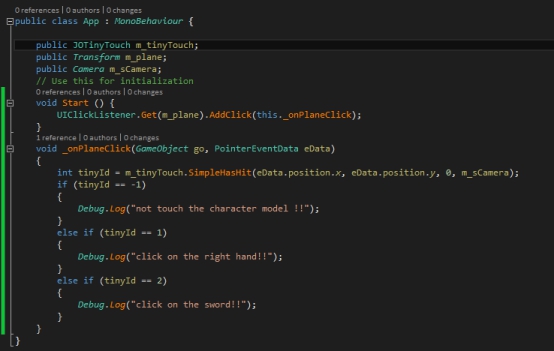
Startup script:


Run the program, when I click on the blank place of the scene, click on the left hand of the model, click on the sword of the model, the output is as follows:

API description:
Int tinyId=m_tinyTouch.SimpleHasHit(x,y,z, camera);
//If not clicked, the returned tinyId is -1.
//Otherwise, the tinyId is the id of the fine sphere.
//Parameter camera: for the camera with the Physics Raycaster component attached
//Where xyz is the screen coordinates of the click
Future Content
1. Further optimize performance
2. Provide more convenient calls
Welcome to contact us
- Unity Asset Store URL:
- https://assetstore.unity.com/packages/slug/142548



















